上一次说到部署LNMP环境(Nginx),现在基于此环境安装多个网站!
创建测试站点
运行以下命令,进入已配置好的网站根目录。
cd /var/www/html运行以下命令,创建两个测试文件夹。
文件夹中用于存放测试网站信息,即存放项目代码。
sudo mkdir Testpage-1 sudo mkdir Testpage-2配置测试站点Testpage-1的信息。
a.运行以下命令,进入Testpage-1。
cd /var/www/html/Testpage-1/b.运行以下命令,创建并编辑
index.html文件。sudo vim index.htmlc.按
i进入编辑模式,输入以下测试内容。Test page 1编辑完成后,按
Esc键,并输入:wq后按下回车键,保存并退出。- 配置测试站点
Testpage-2的信息。 a.运行以下命令,进入Testpage-2。cd /var/www/html/Testpage-2/b.运行以下命令,创建并编辑
index.html文件。sudo vim index.htmlc.按
i进入编辑模式,输入以下测试内容。Test page 2编辑完成后,按
Esc键,并输入:wq后按下回车键,保存并退出。配置Nginx
1.运行以下命令,查看
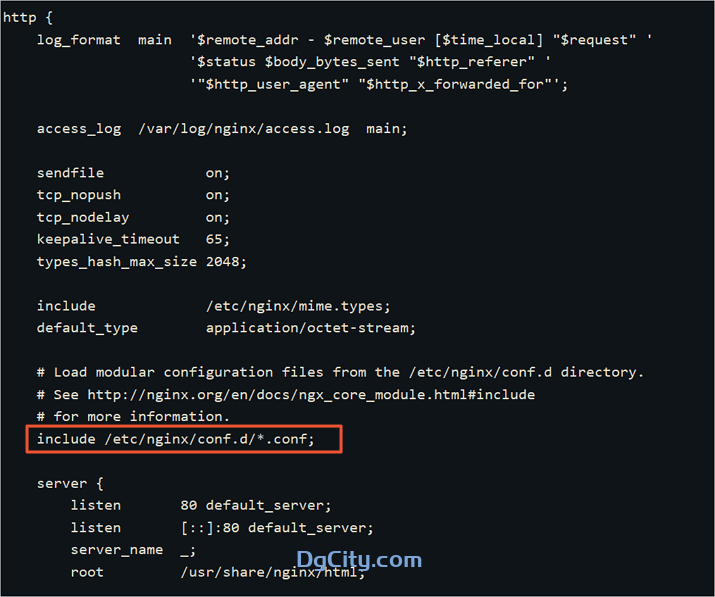
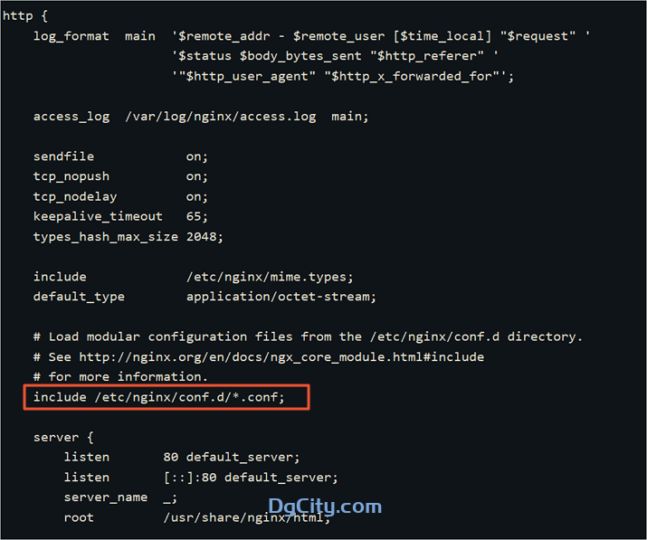
Nginx.conf配置文件。cat /etc/nginx/nginx.conf在
http{}模块内,查看include配置信息。本示例中配置如下图所示,
include /etc/nginx/conf.d/*.conf;表示Nginx将会从该路径下的所有.conf文件获取站点信息。
2.运行以下命令,进入
/etc/nginx/conf.d路径下。cd /etc/nginx/conf.d3.为测试站点
Testpage-1创建并配置Nginx配置文件。a.运行以下命令,创建并编辑配置文件。
sudo vim Testpage1.confb.按
i进入编辑模式,输入以下内容。在注释内容处,替换服务器域名参数信息与项目路径参数信息。
server { listen 80; server_name testpage1.com www.testpage1.com; #此处使用测试域名。实际配置中使用您的服务器域名,示例为带www和不带www的域名都指向同一主机的配置。 #charset koi8-r; access_log /var/log/nginx/b.access.log main; location / { root /var/www/html/Testpage-1; #测试站点路径。即您的项目代码路径。 index index.html index.htm; } #error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location = /50x.html { root /var/www/html; } }编辑完成后,按
Esc键,并输入:wq后按下回车键,保存并退出。4.为测试站点
Testpage-2创建并配置Nginx配置文件。a.运行以下命令,创建并编辑配置文件。
sudo vim Testpage2.confb.按
i进入编辑模式,输入以下内容。在注释内容处,替换服务器域名参数信息与项目路径参数信息。
server { listen 80; server_name testpage2.com; #此处使用测试域名。实际配置中使用您的服务器域名。 #charset koi8-r; access_log /var/log/nginx/b.access.log main; location / { root /var/www/html/Testpage-2; #测试站点路径。即您的项目代码路径。 index index.html index.htm; } #error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location = /50x.html { root /var/www/html; } }编辑完成后,按
Esc键,并输入:wq后按下回车键,保存并退出。5.运行以下命令,重启Nginx服务。
sudo systemctl restart nginx测试结果
在本地主机打开浏览器,成功访问到两个测试站点。
访问
testpage1.com/,查看Testpage-1站点内容如下所示。
访问
testpage2.com/,查看Testpage-2站点内容如下所示。
至此多个Web站点已搭建成功。在实际搭建站点场景中,您只需要将配置文件中的域名与项目路径配置正确,即可实现多站点的访问。















暂无评论内容